Lenguaje-HTML
La forma en que se colocan los elementos se define como la estructura de la página.
Los elementos de una correcta estructura son:
Logo: Es la marca o título que tiene la página
Menú: Es el elemento principal de navegación entre los apartados. Lo podemos encontrar también en el pie de página.
Cuerpo de la página o body: Donde introducimos los contenidos principales.
Pie de página o footer: Cierre, copyright, créditos.
La estructura es un elemento dinámico, no tenemos por qué seguir siempre la misma. Cuanto más diferente sea, más creativa será. Aunque hay ciertos límites. Cuanto más cambiemos el orden de estos elementos, más compleja se volverá la navegación y la comprensión de esta página, lo que reducirá irremediablemente el número de usuarios capaces de navegar por esa página. Esto no significa que siempre tengamos que hacer todas las estructuras iguales, solo que debemos tener en cuenta nuestro público objetivo antes de diseñar la página.
CODIGOS
1. HTML
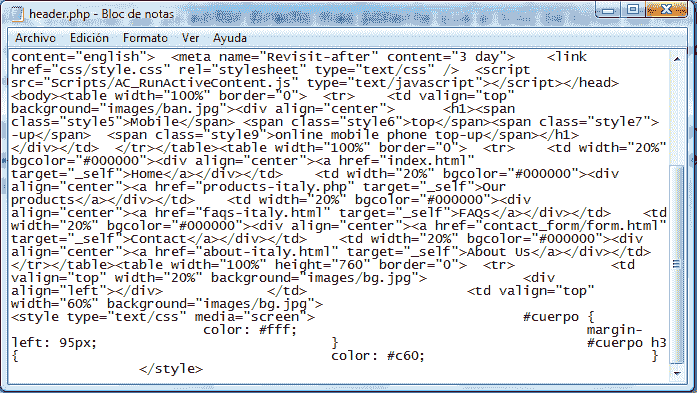
<html> está al inicio de un documento HTML e indica a los navegadores que la página tiene código HTML para que pueda leerlo de esa forma. Siguiendo la sintaxis del lenguaje, la etiqueta de cierre </html> será el último elemento del documento.
2. Encabezado
<head> es la etiqueta que se utiliza para el encabezado de la página. Su principal función es contener toda la información del funcionamiento del sitio. Debido a esto, es un código encriptado que las personas que entran a la página no pueden ver.
3. Título de la página
<title> es la etiqueta que da a tu sitio un nombre para que los usuarios puedan identificarlo. Es el título que puedes ver en las pestañas del navegador.
4. Cuerpo
<body> es la etiqueta que contiene todos los elementos individuales del sitio. O dicho de otra forma, comprende todo el contenido visible del sitio. Aquí podrás insertar texto, imágenes, videos o cualquier otra funcionalidad que desees mostrar.
5. Títulos y subtítulos
<h1> <h2>… <h6> son etiquetas que funcionan para agregar títulos y subtítulos en el cuerpo del texto, lo cual ayuda a jerarquizar la información. Por cierto, te recomendamos utilizar la etiqueta H1 sólo una vez dentro del contenido.
6. Párrafos
Las etiquetas <p> y <br> te ayudarán a organizar el texto en párrafos y saltos de línea.
rtf: (Rich Text Format). Este tipo de formato de texto enriquecido, ya conserva propiedades del texto como el subrayado, los tamaños, colores, etc. La aplicación que lo emplea es el WordPad presente en los sistemas operativos Windows.
odt: (Open Document Text) Documento de texto abierto, es el empleado por los paquetes Writte de OpenOffice. Sigue el standard ISO/IEC 26300, por ello toda aplicación, desde la aprobación del estándar debería permitir su apertura y guardado. Mantienen a nivel interno una clara separación entre contenido y formatos.
doc-docx:Es el equivalente al formato odt anterior, pero propietario de Microsoft. Es el generado con la aplicación Word. Los docx son una evolución en las últimas versiones del paquete Office.
wps: Archivos de texto utilizado por la aplicación Works, también distribuido habitualmente con los sistemas operativos Windows.
html: Es el tipo de documento que contiene texto con etiquetas especificas del lenguaje HTML. Se utiliza para la creación de páginas web. Es el formato que lee nuestro navegador para mostrar la página. Es editable con aplicaciones como el bloc de notas.

2. Crea también tu imagen de marca.
3. Elige un proveedor integral y profesional.
4. Una web que facilite la navegación al usuario.
5. Diseño responsive.
6. Si tu web es un e-commerce, facilita el proceso de compra.

http://www.rafelsanso.com/la-estructura-de-una-pagina-web/#:~:text=Los%20elementos%20de%20una%20correcta,de%20navegaci%C3%B3n%20entre%20los%20apartados.&text=Cuerpo%20de%20la%20p%C3%A1gina%20o%20body%3A%20donde%20introducimos%20los%20contenidos%20principales.
https://co.godaddy.com/blog/10-codigos-html-para-paginas-web-y-para-que-sirven/
http://informaticacotidiana.com/2019/03/23/formatos-de-ficheros-de-texto-editable/
https://www.ycoinbound.com/blog/lenguajes-de-programaci%C3%B3n-html-css-y-javascript#:~:text=HTML%20y%20CSS%20en%20realidad,cada%20p%C3%A1gina%20web%20y%20aplicaci%C3%B3n.
https://www.vgsystems.es/blog/diseno-web/aspectos-a-tener-en-cuenta-a-la-hora-de-crear-una-pagina-web/